GeneratePress, WordPress’in en çok kullanılan temalarından olmakla birlikte 8 yılı aşkın süredir geliştirilen ve günümüz metriklerine uygun bir temadır. WordPress Kütüphanesinde ücretsiz olarak sunulan GeneratePress’i özelleştirebilmeniz için GPremium adlı eklentiye sahip olmalısınız.

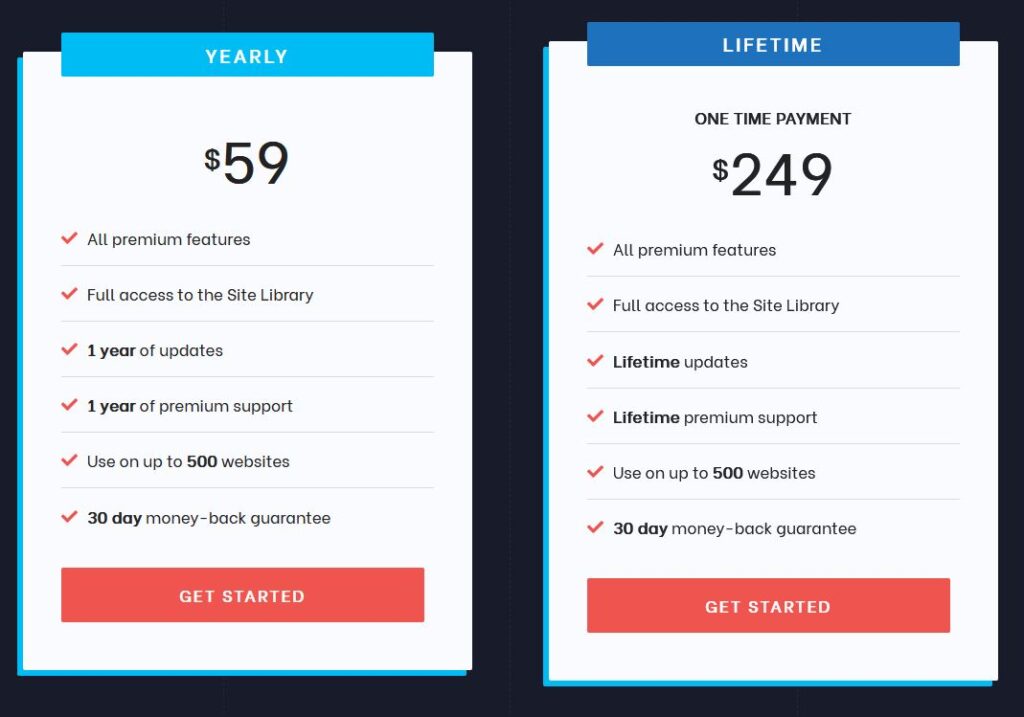
GeneratePress Temasının temelde iki farklı fiyat planı bulunmaktadır. Tek seferlik ve Yıllık olarak ayrılan bu plan Dolar ile satıldığı için yüksek olsa da bu lisanslara sahip Türk satıcılar tarafından GeneratePress çok daha uygun fiyatlara sağlanmaktadır.
GeneratePress temasını uygun fiyat ve kredi kartı imkanı ile satın almak için bizlere Mail veya WhatsApp yoluyla ulaşabilirsiniz.
Blog kurmak için maliyetiniz kısıtlı mı?
Site içi SEO konusunda hizmet almak için yeterli bütçeye sahip değil misiniz?
WordPress Site Hızlandırma sorunu yaşamayacağınız bir temaya sahip olmak mı istiyorsunuz?
WordPress GeneratePress Teması Premium 2.2.0 Özellikleri
Temanın ücretli versiyonunu satın aldığınızda “GP Premium” adında bir eklentiyi aktif olarak kullanabilirsiniz. Görünüm sekmesinin altında yer alan GeneratePress sekmesinden ilgili temanın bileşenlerini aktif edebilirsiniz.
GP Premium Bileşenleri
- Backgrounds: Arka planı ayarlamak için kullanılan bir bileşendir.
- Blog: Ana sayfanın ve yazı içlerinin ayarlandığı bölümdür.
- Colors: Renk alanı.
- Copyright: Footer’ı özelleştirebileceğiniz bölümdür.
- Disable Elements
- Elements
- Menu Plus
- Secondary Nav
- Site Library: Örnek demoların yüklendiği bölümdür. Bu bölümden dilediğiniz tasarımı yükleyebilirsiniz.
- Spacing
- Typography: Yazı tiplerinin ayarlandığı bölümdür.
- WooCommerce: Kurumsal ve e-ticaret siteleri için gerekli olan bir bileşendir.
WordPress GeneratePress Premium temasını satın aldığınızda yukarıdaki bileşenleri aktif ederek temanızı dilediğiniz şekilde dizayn edebilirsiniz. Tema “Görünüm” sekmesinin altında yer alan “Özelleştir” sekmesinden kolay bir şekilde yönetilebilmektedir. Bu bölümden Logo ayarı, Footer Ayarı, Blog ayarı ve İçeriklerin dizaynını değiştirebilirsiniz.
GeneratePress Teması Autoptimize Ayarları
GeneratePress temasında kullanabileceğiniz en iyi Cache eklentilerinin başında Autoptimize eklentisi gelmektedir. Bu eklentinin yapılandırma ayarları ise aşağıdaki görselde gösterilmektedir.
CSS ve JS sıkıştırma ayarlarını aktif hale getirmeli ve CSS’i harici bir dosyada bir araya getirerek önbelleğe almasına izin vermelisiniz.
Emojileri Kaldırma
Sitenizde emoji kullanmıyorsanız, onlar için komut dosyalarını yüklemenin gerçekten bir anlamı yoktur.
Autoptimize’ın Ekstra sekmesinde bunun için özel bir alan bulunmaktadır. Bu alandan Emojileri kaldırarak ayarları kaydedin.
Sorgu Dizelerini Kaldırma
Sayfa hızında ciddi bir artış sağlamasa da sorgu dizelerini kaldırmak hız testlerinde artış sağlamaktadır. Autoptimize eklentisinin Ekstra bölümünde bu ayarın olduğu alan bulunmaktadır.
SEO Canavarı WordPress GeneratePress Teması
Birçok uzman tarafından SEO Canavarı olarak adlandırılan bu temanın neden böyle adlandırıldığını merak ediyorsanız içeriğimizin devamında yer alan görselleri ve videoyu inceleyebilirsiniz.
Tema ile birlikte Autoptimize eklentisinin kullanılması tavsiye edilmektedir. Perfmatters eklentisi ile de temanın performansı arşa çıkmaktadır.
Bu web sitesinde WP-Rocket ile Perfmatters beraber kullanılmaktadır.
İlgili temayı WordPress GeneratePress İndir bağlantısından indirebilirsiniz.
GeneratePress Satın Al
GeneratePress PRO veya GP Premium eklentisini Kredi kartı ile almak için yukarıda yer alan linki kullanabilirsiniz.
Breadcrumbs Nasıl Eklenir?
Rank Math ve Yoast SEO gibi WordPress SEO eklentilerinde de yer alan Breadcrumbs özelliğini WordPress GeneratePress temasına entegre etmeniz oldukça kolaydır. Peki Breadcrumbs Nedir?

Birçok web sitesinin kullandığı bu bileşen GeneratePress’e oldukça kolay bir şekilde entegre edebiliyor. Anlatımı ise Rank Math SEO eklentisi üzerinden gerçekleştireceğiz.
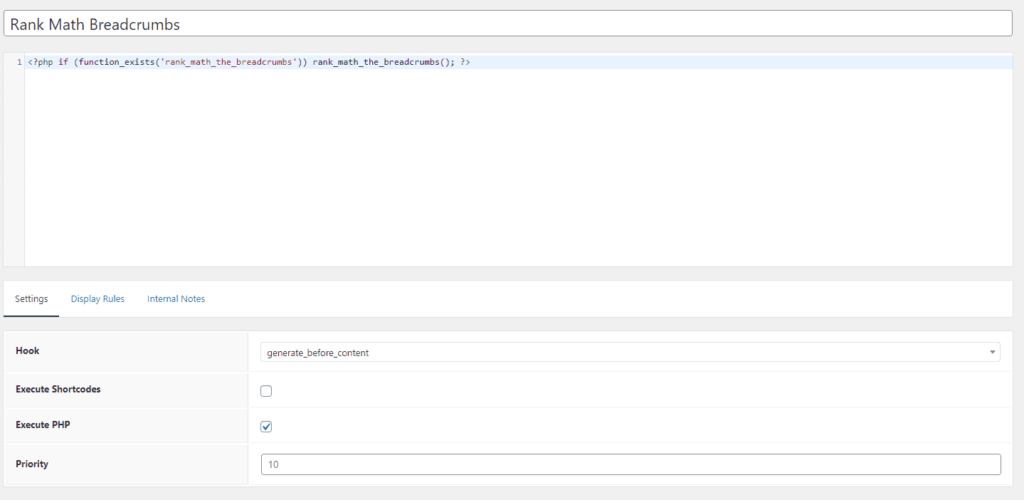
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>- Rank Math SEO eklentisinde “Genel Ayarlar” ardından da “Gezinti Çubuğu” bölümüne gelin.
- Sayfa işaretleri yolları işlevini etkinleştir ifadesini aktifleştirin ve Breadcrumbs bölümünü buradan dilediğiniz gibi düzenleyin ve değişiklikleri kaydedin.
- Görünüm – GeneratePress – Elements fonksiyonunu aktifleştirin.
- Görünüm – Elements bölümüne gelin ve “Add New Elements” butonuna tıklayın.
- Ayarları görseldeki gibi dizayn ettikten sonra “Display Rules” bölümüne gelin ve Location bölümünü “Yazı” ve “All Yazılar” olarak seçtikten sonra Elements’i yayımlayın.

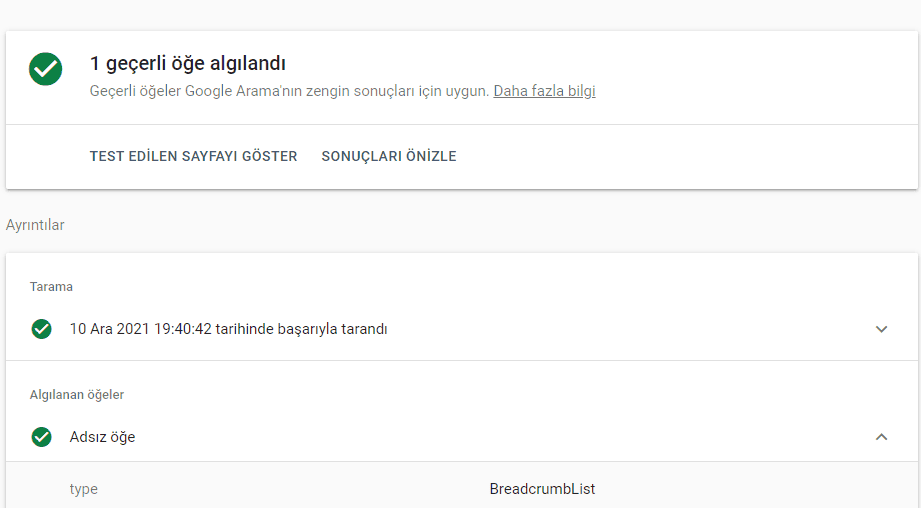
Peki Breadcrumbs SEO noktasında size nasıl bir avantaj sağlayacak?
Google’ın Zengin Sonuçlar listesine 1 schema daha eklemiş olacaksınız.

Google Analytics Kodları Nasıl Eklenir?
Google Analytics ziyaretçi verilerimiz için önemli bir araçtır. Neredeyse tüm web sitelerinde de kullanılır. Analytics kodlarını GeneratePress’e kolay ve etkili bir şekilde ekleyebilirsiniz.
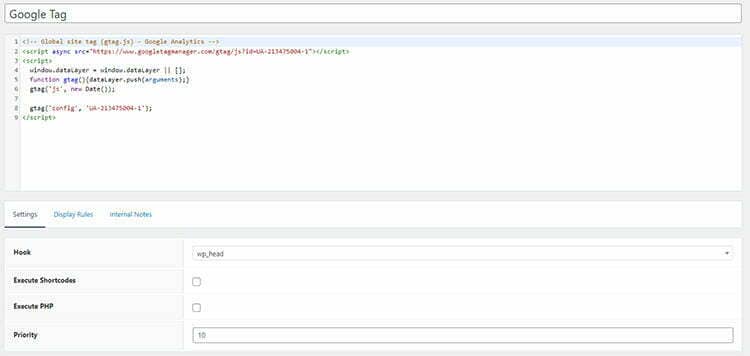
- Görünüm – Elements – “Add New Elements” butonuna tıklayın.
- Google Analytics aracından aldığınız kodları resimdeki gibi ekleyin.
- Hook bölümünü wp_head olarak seçin.

Yöntemi öğrendiğim web sitesinin yazarına göre analytics kodlarını bu şekilde eklemek optimizasyon noktasında avantaj sağlamaktadır.
Bileşen Title Kodlarını SEO Uyumlu Hale Getirmek
Birçok WordPress temasının Default ayarlarında Bileşenlerin Title yani başlık H tagleri h2 veya h3 gibi etiketlerle gelmektedir. Bu kullanım SEO noktasında doğru değildir çünkü içerik odaklı web sitelerinde Bileşenlerin H tagleri h5 veya h6 gibi önemi görece daha az etiketler olmalıdır.
- Code Snippets eklentisini kurun ve aktifleştirin.
- Aşağıda yer alan kod dizinini bu eklenti üzerinden de yükleyebilirsiniz.
add_filter( 'generate_start_widget_title', function() {
return '<span class="widget-title">';
} );
add_filter( 'generate_end_widget_title', function() {
return '</span>';
} );(Bu eklentiyi sürekli olarak kullanacağız.)
Anasayfa H1 Etiketi
WordPress GeneratePress temasının Marketer stilinde ana sayfada H1 etiketi yer almamaktadır. Bunu kolay bir kod satırı ile düzeltebilirsiniz. Tema Düzenleyici ardından da functions.php dosyasının en altına aşağıdaki kodları yerleştirmeniz yeterlidir.
// Anasayfa H1 Kodu
add_action( 'generate_before_main_content', 'generate_add_blog_title' );
function generate_add_blog_title()
{
if ( ! is_home() )
return;
?>
<header class="page-header">
<h1 class="entry-title" itemprop="headline">KOZBA.ORG - Değiştirilecek</h1>
</header>
<?php
}Rank Math FAQ Schema CSS Kodları
FAQ Schema yani Sıkça Sorulan Sorular şemasını kullanıyorsanız ve bunu daha belirgin hale getirmek istiyorsanız aşağıdaki kodları Özelleştir – Ek CSS bölümünün en altına eklemeniz yeterlidir.
.rank-math-list-item {
-webkit-box-shadow: 0px 2px 21px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 2px 21px 0px rgba(0, 0, 0, 0.75);
box-shadow: 0px 2px 21px 0px rgba(0, 0, 0, 0.75);
border-radius: 4px;
margin: 1em auto;
overflow: hidden;
padding: .5em .8em;
}
Yorumlardan URL Bölümünü Kaldırma
Bu kod dizini sizi büyük ölçüde SPAM WordPress yorumlarından koruyacaktır. Aşağıda yer alan kod dizinini Özelleştir – Ek CSS bölümünden ekleyebilirsiniz.
.comment-form #url{ display:none; }WordPress GeneratePress Teması Nasıl Optimize Edilir?
GeneratePress temasının optimizasyon işlemi oldukça kolaydır. Tema yapımcıları Autoptimize eklentisini tavsiye etse de Litespeed Cache veya WP Rocket eklentileri bu temada müthiş sonuçlar ortaya çıkartmaktadır. Diğer yandan, sunucunuza hangi Cache eklentisi uygunsa onu kurduktan sonra Perfmatters eklentisini kurarak da çok iyi sonuçlar elde edebilirsiniz.
Bu içeriğimizde bu eklentilerden ziyade GeneratePress temasında yapmanız gerekenleri anlatacağız.
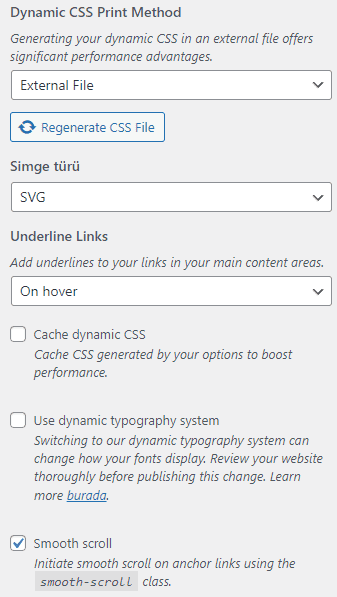
Özelleştir – Genel bölümüne geldikten sonra aşağıda yer alan görseldeki gibi ayarları yapmanız yeterlidir.

Herhangi bir CSS sıkıştırması yapmıyorsanız üstte yer alan Cache Dynamic CSS butonunu aktif hale getirebilirsiniz.
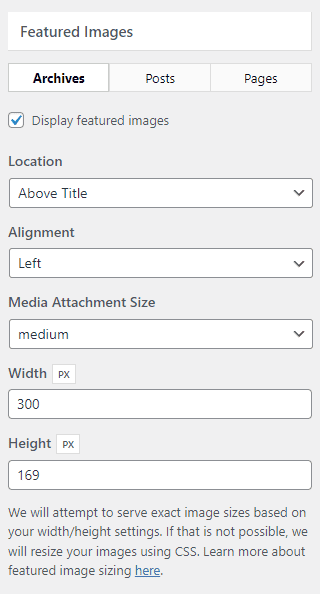
İkinci önemli nokta ise öne çıkarılan görsellerdir.
Görünüm – Özelleştir – Yerleşim – Blog bölümüne gelin. Bu bölümün aktifleşmesi için Görünüm – GeneratePress – Blog işlevinin aktif olması gerekmektedir. Hiç bir değişiklik yapmadan mouse’u aşağıya indirin ve ayarları resimdeki gibi yapın.

Resimlere boyut kazandırarak öne çıkarılan görsellerimizi sıkıştırabiliyoruz.
Son ayarımız ise yazı tipi. Özelleştir – Tipografi bölümünden fontu System Stack olarak seçin ve Google Fontlarını kullanmayarak optimizasyon konusunda tasarruf sağlayabilirsiniz.
Lazy Load hatası alıyorsanız da Code Snippets aracından aşağıda yer alan kodu ekleyebilirsiniz.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Yorum Title Kodları
Aşağıdaki kodlarla Yorum kısmında yer alan H taglerini düzeltebilirsiniz.
add_filter( 'comment_form_defaults', 'custom_reply_title' );
function custom_reply_title( $defaults ){
$defaults['title_reply_before'] = '<strong id="reply-title" class="comment-reply-title">';
$defaults['title_reply_after'] = '</strong>';
return $defaults;
}add_filter( 'generate_comments_title_output', function( $output, $comments_title ) {
return sprintf(
'<p class="comments-title">%s</p>',
esc_html( $comments_title )
);
}, 10, 2 );GeneratePress ücretli mi?
GeneratePress ücretsiz bir tema olmakla birlikte bu temayı özelleştirebilmek için lisanslı sürümünü satın almalısınız. Lisanslı sürüm fiyatı kişiden kişiye değişmekle birlikte 100 TL’ye genellikle lisans sağlayıcıları tarafından güncelleme alacak şekilde sağlanmaktadır.
Pagespeed’de yapılan güncelleme ile birlikte erişebilirlik ve SEO gibi yeni sekmeler karşımıza çıktı. Bu alanlardan birisi olan “Aria” bölümünü düzeltmek için aşağıda yer alan kod dizinini kullanabilirsiniz.
add_action( 'wp', function() {
remove_action( 'generate_after_entry_content', 'generate_footer_meta' );
} );Yine Pagespeed’in gösterdiği bir diğer uyarıyı da aşağıda yer alan CSS kodlarını kullanarak çözebilirsiniz. Not: Bu kodlar Ek CSS’e eklenmelidir.
.paging-navigation {font-size: 24px; padding-right: 10px;}22.11.2022 tarihinde paylaştığımız videoda kullandığımız CSS kodları ise aşağıda yer almaktadır.
Sidebar Gizleme!
/* Sidebar Gizleme */
.blog #block-17 {
display:none;
}
.category #block-17 {
display:none;
}
.search #block-17 {
display:none;
}KK Star Kısa KOD
<center><b>Değerlendir?</b>
[kkratings] </center>H2 – H3 Başlıkları!
/* H2 - H3 */
.single-post .entry-content h2 {
padding-top: 10px;
padding-bottom: 10px;
font-size: 30px;
border-left: 20px solid rgba(52, 62, 71, 100);
padding-left: 15px;
background-color: rgba(236, 241, 237, 1);
background-image: none;
}
.single-post .entry-content h3 {
padding-top: 10px;
padding-bottom: 10px;
font-size: 25px;
border-left: 20px solid rgba(145, 221, 232, 100);
padding-left: 15px;
background-color: rgba(236, 241, 237, 1);
background-image: none;
}Alıntı ve İçerik Tablosu
/* Alıntı Görünüm */
blockquote {
background-color: rgba(236, 241, 237, 1);
border-left: 20px solid rgba(190, 144, 36, 100);
padding: 15px;
font-style: inherit;
font-size: 18px;
margin: 0 0 1.5em;
}
/* İçerik Tablosu Kenar */
.lwptoc_i{
background-color:#343e47;
border-style:solid;
border-width:3px;
border-color:#343e47;
}
/* İçerik Tablosu */
.entry-content a:not(.button):not(.wp-block-button__link):not(.gb-button) {
text-decoration: none;
background-image:
linear-gradient(
transparent 2px,
#2ed392 2px,
#2ed392 4px,
transparent 4px
),
linear-gradient(
transparent 2px,
#d8dce9 2px,
#d8dce9 4px,
transparent 4px
);
background-size: 0% 6px, 100% 6px;
background-position: 0 bottom, 0 bottom;
transition: background-size 0.3s ease-in-out;
background-repeat: no-repeat;
padding-bottom: 3px;
font-size: 19px;
font-weight: 600;
}
/* İçerik Tablosu İç Link */
.entry-content a:hover:not(.button):not(.wp-block-button__link):not(.wp-block-button__link){
color: #115cfa;
background-size: 100% 6px;
}





Lisansı yıllık mı satıyorsunuz acaba? Seneye satmaya devam etmezseniz nasıl alabiliriz?
Bir de Adsense eklendiğinde hız ne civarda oluyor?
Merhaba temayı evet arkadaş satıyor ve Forumlarda yıllardir var olan bir arkadaş emin olun seneyede size yardımcı olur artı olarak bu arkadaş olmasa bile forumda aşağı yukarı aynı fiyatlara bulabilirsiniz ama bu arkadaş çok ilgili onu soylebilirim
Arkadaşı tanımam etmem sadece yaptığı işler verdiği bilgileri YouTube da paylaşır tüm sorularına cevap verir iyi günler
Merhaba, lisanslı tema konusunda yardımcı olacak arkadaşı nasıl bulabilir? İletişim bilgisi verebilir misiniz? Yazınız çok yararlı oldu teşekkür ederim bu arada
Bana ulaşabilirsiniz.
merhaba iyi günler,
sitenizde adsense yok galiba?
adsense ile hız durumu nasıl acaba?
ayrıca generatepress ile adsense onayına katkısı varmı diye soracaktım ama deneyimleme fırsatınız olmadı galiba.
Adsense onayım var fakat kullanmıyorum. Adsense reklam kodları eklendiğinde GeneratePress’te dahil olmak üzere tüm temalarda Pagespeed değerleri azalır çünkü bu kodlar JAVA tabanlıdır.
8 saatte adsense’dan onay aldım fakat bu temadan değil, hitten kaynaklanıyordu.
Başvuru yaptığımda web sitemin hiti günlük 500’dü şuanda 3000.
Hocam peki Adsense kullanmıyorsanız reklam gelirleri nasıl oluyor? Cahillikten soruyorum kusura bakmayın 🙂
Reklam geliri yok, farklı gelir türleri mevcut.
Merhaba Doğukan Bey, GeneratePress temasını sizin verdiğiniz kodlara göre özelleştirdim, ancak H etiketleri test sonuçlarında h3 olarak “Yorum yapın Cevabı iptal et” yazısı gözüküyor. Bunu nasıl iptal edebilirim tıpkı bileşenlerde yaptığımız gibi, yardımcı olur musunuz
İçeriği sizin için güncelledim, gerekli kodlar içeriğin en sonunda yer alıyor.
Code snippets aracına ekleyebilirsiniz.
Merhabalar, Generatepress teması kullanıyorum fakat mobil ve masaüstü olmak üzere Header düzenini sizinki gibi ayarlayamadim bir türlü acaba Header ayarlarınız nedir?
Merhabalar, biraz CSS kullandık yine tema ayarlarından da çeşitli düzenlemeler yaptım.
merhabalar, optimizasyon için perfmatters + litespeed mi kullanıyorsunuz, evet ise neden wp roket kullanmıyorsunuz, sizden alışveriş yapanları wp roket kuracak mısınız.
Merhabalar, Perfmatters bir Asset Manager bu yüzden WP-Rocket ve Litespeed Cache ile uyumlu bir şekilde çalışabiliyor.
WP-Rocket lisansına sahibiz diğer yandan Rocket’ı belirli sunuculara kuruyoruz yani şöyle ki, Rocket performanslı ise Rocket, Litespeed Cache performanslı ise LS kurulur.
Cache eklentilerinde ezbere iş yapmıyoruz.
Bir önceki sunucumda Rocket performanslı çalışırken şuanda LS daha performanslı çalıştığı için böyle bir değişiklik yaptım.
Hocam yazı içi font ve büyüklüğünü de anlatırmısınız
Font, GP’nin orijinal fontu.
Büyüklükte keza 2 tık fazladır.
Hocam Pagespeed’de Bağlantılar açıklayıcı metin içermiyor bu hatayı veriyor linklere nasıl çözerik bunu
Temada yazılımsal müdahale yapılması lazım.
Bu konu çok önemli lütfen yardım edin..1 haftadır çözemiyorum..
Önemli olan konu nedir?
Bilgiler için teşekkür ederim. Solda yer alan sosyal medya paylaşım butonları eklenti mi? Yoksa o da mı temanın özelliklerinden yapılıyor?
Novashare adında lisanslı bir eklenti, Kütüphane’de yok maalesef.
Merhaba. Sizde GeneratePress be kadar acaba şu an?
Bu temada sayfayı aşağıya çektiğimizde otomatik olarak yazıların yüklenmesini nasıl ayarlayabiliriz.
GP’de bu özellik yok maalesef.
teşekkürler
Hocam merhaba, güzel paylaşım olmuş sayenizde temayı düzenledim emeğinize sağlık. Şuan tema ile ilgili şöyle bir problem yaşıyorum (ücretsiz sürüm), Sayfalar kısmına eklediğim sayfaları (Hakkımızda, İletişim vs.) da yazı gibi ana sayfada paylaşıyor. Sayfalar kısmında da gözüküyor, Yayınlanmış blog yazılarında da gözüküyor. Bunun bir ayarı var mı ne yapmam lazım acaba?
Muhtemelen ücretsiz sürümden dolayıdır.
Hocam ama sadece Hakkımızda sayfası ekliyken böyle bir şey olmadı. 1 hafta sonra yeni sayfalar eklemeye karar verdim ve bu sorun ortaya çıktı ve mesela Hakkımızda sayfası hala ana sayfada gözükmüyor sadece Sayfalarımda gözüküyor. Çok ilginç. Acaba Related Post eklentisi ile alakalı olabilir mi?
Eklentiden olduğunu zannetmiyorum, sitenin paneline girmem lazım anlayabilmem için.
Hocam emeğinize sağlık, Rank Math FAQ Schema CSS Kodları bu kodları, açılır kapanır şekilde yapamaz mıyız?